Un site web éco-conçu
Découvrez comment et pourquoi nous avons choisi de réfléchir le nouveau site web de Loste en éco-conception.
Les 3 grandes notions de l’éco-conception
L’éco-conception est une méthodologie qui vise à réduire les impacts environnementaux d’un produit ou d’un service à chaque étape du cycle de vie, dès sa conception. Il ne s’agit pas d’une nouvelle méthode de conception, mais de prendre en compte des aspects environnementaux dans les méthodes classiques de conception.
Simplicité – Une démarche qualitative
L’objectif est de simplifier le site web en pensant intelligemment chaque fonctionnalité afin d’éviter de surcharger inutilement l’interface.
La simplicité apporte en plus un avantage côté expérience utilisateur, car elle réduit l’effort pour comprendre et manipuler l’interface.
Frugalité – Une démarche quantitative
Cela ne concerne pas l’organisation de l’interface, mais la quantité et le poids des éléments. Par exemple : le nombre d’éléments affichés dans une liste, le taux de compression des images (et donc la qualité), etc.
Pertinence
Le principe de pertinence peut être traduit par l’équation : Pertinence = utilité × rapidité × accessibilité
Quelle qu’en soit la raison, une interaction non pertinente oblige presque toujours l’internaute à refaire la manipulation… ailleurs. On est donc à près de 100% d’octets inutiles. Par exemple, une carte interactive peut être remplacée par un lien vers un itinéraire en ligne.
Pourquoi cette démarche ?
Ce site internet a été pensé et développé dans le respect des bonnes pratiques de l’éco-conception pour répondre à l’un de nos engagements, inscrits dans notre démarche de progrès : celui de limiter notre impact sur l’environnement.
Placer le curseur de l’éco-conception
Lors de nos ateliers de co-conception, nous avons placé le curseur sur les choix graphiques et fonctionnels qui peuvent avoir un réel impact sur le nouveau site.
Nous avons ainsi fait des choix adaptés pour les animations, les médias (photos et vidéos) et les candidatures en ligne.

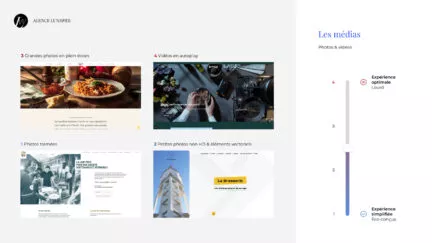
Pour les médias (photos et vidéos)
Le curseur était à placer entre :
- Photos tramées
- Petites photos non HD & éléments vectoriels
- Grandes photos en plein écran
- Vidéos en autoplay
Nous avons choisi de mettre en place des images plus petites afin d’optimiser les temps de chargement avec des fichiers plus légers et responsive au format WebP. Ce choix correspond à nos besoin d’illustrer les propos sans alourdir le site.
Les candidatures en ligne
Pour la partie candidatures en ligne, LOSTE utilise un outil en ligne spécialisé dans le recrutement. Il était nécessaire de connecter le site web à cet outil RH afin d’utiliser la même base de données. Une seule et même solution pour centraliser toutes les offres d’emploi et enregistrer les candidatures.
Nous avons donc connecté le site web à la base de données de notre outil RH afin d’afficher les offres d’emploi directement sans avoir à les saisir une seconde fois sur le site. Ensuite, afin d’éviter des requêtes inutiles entre les bases de données, nous renvoyons directement sur le formulaire de contact de notre outil RH grâce à un lien sur la page de l’offre d’emploi.

Notre note ecoindex pour la page liste des actualités
Un site éco-conçu selon nos besoins
Au final, nous avons opéré des choix graphiques et techniques en accord avec notre besoin de simplicité tout en conservant les fonctionnalités essentielles pour nos utilisateurs. Grâce à cela, nous avons réussi à obtenir la note de 73/100 sur la page liste des actualités sur le site ecoindex.fr, site référence du numérique responsable.
Pour savoir comment les notes ecoindex sont obtenues, vous pouvez consulter cette page.
Et si vous souhaitez en savoir plus sur notre note, c’est par ici.